What is HTML?
HTML एक Markup Language है, जो Webpages में Content Structure और Meaning को Define करती है. HTML का full form Hypertext Markup Language है | HTML के अलावा अन्य Technologies का उपयोग आम तौर पर Webpage की Appearance/Presentation (CSS) का उपयोग और Functionality/Behaviour (JavaScript) का उपयोग किया जाता है |

- HTML को Berners-Lee द्वारा create किया गया था, बर्ष 1991 में।
- HTML 2.0 पहला standard specification था, जो 1995 में प्रकाशित हुआ था।
- HTML का मुख्य version HTML 4.01 जो 1999 में प्रकाशित हुआ।
- HTML का latest version HTML-5, जो 2012 में प्रकाशित हुआ।
Hello World in HTML
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>Hello World in HTML (this is a paragraph)</p>
</body>
</html>OUTPUT
Hello World
Hello World in HTML (this is a paragraph)
Basics of HTML
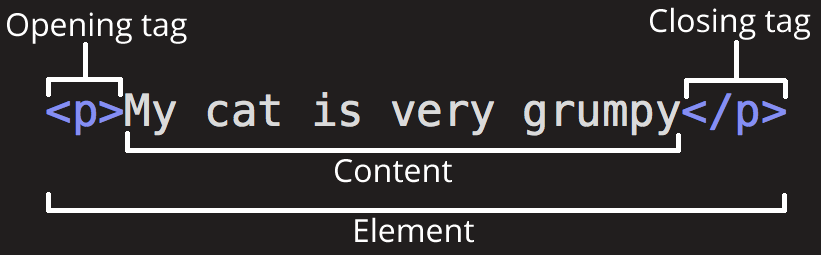
Tag
Webpage में कुछ भी add करना है तो वह हम tag की मदद से करते है, angle bracket <> के अंदर लिखा गया text tag कहलाता है HTML में, हर के tag का एक specific meaning होता है, जैसे <p> ये tag paragraph के लिए use होता है, <img> webpage में image insert करने के लिए.
हर एक tag का एक closing tag होता है , और वह कुछ इस प्रकार से है </tagname>
Syntax
<opening_tag> content </closing_tag>Element
Tag तथा Content को एक साथ हम element कहते है।
Attributes
Attributes tag की properties की तरह होती है जो tag के extra फीचर्स को बड़ा देती है।

Content
Tag के अंदर लिखी गयी information/data को content कहते है।
Hello World in HTML
HTML में hello world लिखने के लिए सबसे पहले एक new file create करनी पड़ेगी जिसकी extention .html होगी चाहिए। windows में .html करता है की यह एक HTML file है, अब इस HTML file को किसी भी text editor (जैसे notepad, notepad++) या code editor (vs कोड , subline) आदि में open कर लेना है और उसमे निचे दिया गए code को लिखना है।
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>OUTPUT
Hello World
Explanation
<!DOCTYPE html> यह कोड ब्राउज़र को यह बताता है की यह html document है।
<html> root element है, जिसके ही सबकुछ लिखा जाता है।
<head> document की meta data की जानकारी रखता है। यह हमें दिखाई नहीं देता है ब्राउज़र पर, जब की inspect न करें।
<body> browser दिखाई देने वाली सभी information ऐसी टैग की मदद से प्रदर्शित होती है।
<p> – यह टैग html document में paragraph के लिया use होता है।
HTML Paragraphs
Paragraph
Webpage में paragraph जोड़ने के <p> टैग का उपयोग किया जाता है, जो की block line element है।
Example
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>OUTPUT
Lorem ipsum dolor sit amet consectetur adipisicing elit.
block line element उन element को कहते जो webpage की full width लेते है और दूसरा element webpage में add पर element next line में आता है।
सभी block-line element एक single line द्वारा separate कर दिए जाते है, ये काम browser automatically कर देता है हमें करने की जरूरत नहीं है।
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. block-line element 1</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. block-line element 2</p>OUTPUT
Lorem ipsum dolor sit amet consectetur adipisicing elit. block-line element 1
Lorem ipsum dolor sit amet consectetur adipisicing elit. block-line element 2
Line break
paragraph में कही भी line-break करना है तो <br> कर उपयोग करते है।
<p>Lorem ipsum dolor sit amet <br>consectetur adipisicing elit.</p>Lorem ipsum dolor sit amet
consectetur adipisicing elit.
HTML Headings
Webpage में Title और Subtitle को Add करने के लिए Heading Tags का उपयोह किया जाता है। जो h1 से h6 तक होती है। h1 Heading Webpage पर Sabse अधिक Importance रखता है। कोई भी Important Heading है तो h1, थोड़ी कम Important के लिए h2, उससे कम के लिए h3, ऐसे ही h6 सबसे कम Importance होती है।
Example
<h1>H1 heading</h1>
<h2>H2 heading</h2>
<h3>H3 heading</h3>
<h4>H4 heading</h4>
<h5>H5 heading</h5>
<h6>H6 heading</h6>OUTPUT
H1 heading
H2 heading
H3 heading
H4 heading
H5 heading
H6 heading
Note :- heading tags का उपयोग font size को बड़ा करने के लिए उपयोग न करे इसके css का use कर सकते है।
List
HTML में list को create करने के लिए list tags का उपयोग किया जाता है जो की इस प्रकार से है-
- <ul> unordered list
- <ol> ordered list
list का उपयोग related items को group करने के लिया किया जाता है, list जैसे subject list, shopping list, To-do list और book list आदि.
Types of list
HTML list दो प्रकार की होती है –
- ordered list
- unordered list
Ordered List
ordered list उस list को कहते है जिसका specific order होता है या numbering होती है |
उदाहरण – List of instruction
<!-- Ordered list -->
<ol>
<!-- list item -->
<li>start</li>
<li>declare a,b,c</li>
<li>read a,b</li>
<li>c=a+b</li>
<li>print c</li>
<li>end</li>
</ol>OUTPUT
- start
- declare a,b,c
- read a,b
- c=a+b
- print c
- end
Unordered List
Unordered list उस list को कहते है जिसका कोई order नहीं होता है |
उदाहरण – List of books
<!-- Unordere list -->
<ul>
<!-- list item -->
<li>Data Structures</li>
<li>Algorithms</li>
<li>Java</li>
<li>Computer Network</li>
<li>Object-Oriented Programming</li>
</ul>OUTPUT
- Data Structures
- Algorithms
- Java
- Computer Network
- Object-Oriented Programming
HTML List Tags
- <ol> ordered list
- <ul> unordered list
- <li> list item
- <dl> description list
HTML Tables
Webpage पर table create करने के लिए <table> tag का उपयोग किया जाता है, table में information को row and column से बने cell में store किया जाता है।
Creating a Table
table में row को create करने के लिए <tr> tag, cell को create करने लिए <td> (table data) का उपयोग करते है।
<!--creating a table -->
<table>
<!-- Table row -->
<tr>
<!-- table cell -->
<td>Student Name</td>
<td>Marks</td>
</tr>
<!-- second row -->
<tr>
<td>Rahul</td>
<td>78</td>
</tr>
<!-- third row -->
<tr>
<td>Abhishek</td>
<td>85</td>
</tr>
</table>OUTPUT
| Student Name | Marks |
| Rahul | 78 |
| Abhishek | 85 |
Above दी गयी table में border के लिए border attribute का उपयोग किया जाता है।
Syntax
border=”border width”
<!--creating a table -->
<table border="1">
<!-- Table row -->
<tr>
<!-- table cell -->
<td>Student Name</td>
<td>Marks</td>
</tr>
<!-- second row -->
<tr>
<td>Rahul</td>
<td>78</td>
</tr>
<!-- third row -->
<tr>
<td>Abhishek</td>
<td>85</td>
</tr>
</table>| Student Name | Marks |
| Rahul | 78 |
| Abhishek | 85 |
table में table header create करने के लिए <th> (Table head) और table footer के लिए <tfoot> (table footer), border collapse करने के (css में border-collapse=”collapse”) का उपयोग करते है।
table body – table head तथा table footer को छोड़कर जो remaining row रह रह गयी है उसे table body में रख सकते है।
<!--creating a table -->
<table border="1" style="border-collapse: collapse;">
<!-- Table row -->
<tr>
<!-- table header -->
<th>Student Name</th>
<th>Marks</th>
</tr>
<!-- table body -->
<tbody>
<!-- second row -->
<tr>
<td>Rahul</td>
<td>78</td>
</tr>
<!-- third row -->
<tr>
<td>Abhishek</td>
<td>85</td>
</tr>
</tbody>
<!-- footer -->
<tfoot>
<tr>
<td>Total students 2</td>
<td>Average percentage 81.5</td>
</tr>
</tfoot>
</table>OUTPUT
| Rahul | 78 |
| Abhishek | 85 |
| Total students 2 | Average percentage 81.5 |
Table Padding & Spacing
Cell me padding or spacing dene ke liye upyog kar sakte hai, jese ki example me diya gaya hai
cell spacing – Cells ke beech spacing dene ke liye cellspacing property ka upyog kiya jata. hai.
cell padding – Cell ko padding dene ke liye cellpadding ka upyog kiya jata hai
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cell Spacing and Padding Example</title>
</head>
<body>
<h2 style="text-align: center;">Table with Cell Spacing and Padding</h2>
<table border="1" cellspacing="4" cellpadding="15" style="margin: auto;">
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>John</td>
<td>25</td>
<td>New York</td>
</tr>
<tr>
<td>Emma</td>
<td>30</td>
<td>Los Angeles</td>
</tr>
<tr>
<td>Michael</td>
<td>28</td>
<td>Chicago</td>
</tr>
</table>
</body>
</html>
Preview
Table with Cell Spacing and Padding
| Name | Age | City |
|---|---|---|
| John | 25 | New York |
| Emma | 30 | Los Angeles |
| Michael | 28 | Chicago |
Table Rowspan & Colspan
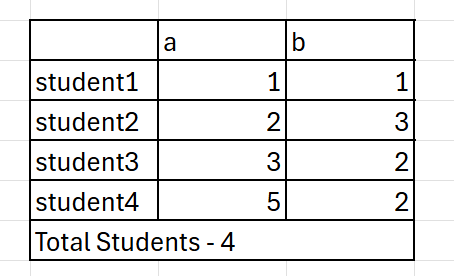
Jab hamare pass rows avm column barabar nahi hote hai ya rows, column ko merge karna hota hai to rowspan ya colspan ka upyoh karte hai udaharan ke liye image dekh sakte hai
Rowspan
- Row ya column span ka upyog cells ko merge karne ke liye karte jese ki excel sheet me.

- rowspan – columns ko merge karne ke liye row ko expand kiya jata hai
- colspan – rows ko merge karne ke liye column ko expand kiya jata hai
Example
<style>
table {
border-collapse: collapse;
border: 1px;
}
th,
td {
border: 1px solid;
}
</style>
<table>
<tr>
<th>Student</th>
<th>A</th>
<th>B</th>
</tr>
<tr>
<td>Student1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>Student2</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>Student3</td>
<td>3</td>
<td>2</td>
</tr>
<tr>
<td>Student4</td>
<td>5</td>
<td>2</td>
</tr>
<tr>
<td colspan="3"><b>Total Students - 4</b></td>
</tr>
</table>
Colspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colspan Example</title>
<style>
table {
width: 60%;
border-collapse: collapse;
text-align: center;
margin: 20px auto;
}
th, td {
border: 1px solid #333;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="3">Sales Overview</th>
</tr>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Widget</td>
<td>50</td>
<td>$100</td>
</tr>
<tr>
<td>Gadget</td>
<td>30</td>
<td>$60</td>
</tr>
<tr>
<td colspan="2"><strong>Total</strong></td>
<td><strong>$160</strong></td>
</tr>
</table>
</body>
</html>
Preview
| Sales Overview | ||
|---|---|---|
| Product | Quantity | Price |
| Widget | 50 | $100 |
| Gadget | 30 | $60 |
| Total | $160 | |



